Localhost Didnã¢â‚¬â„¢t Send Any Data. Err_empty_response Laravel Big Upload Large File
Currently, Laravel is the most renowned PHP framework, boasting of a big developer community; several open-source packages, such as Cashier, Sanctum, Sentry, and Telescope; and a host of paid platforms, e.g., Laravel Forge, Envoyer, and Vapor. Laravel Forge & Envoyer ably supports deployment and utilize of Laravel production-based apps.
Introducing Cloudinary'due south Laravel SDK. Learn the benefits and capabilities of the Laravel PHP framework and the way to upload to and transform files.
The sections below walk you through the process of setting up Laravel file uploads.
-
Install Composer and PHP on your development or product auto and and then run this control:
composer create-project --prefer-dist laravel/laravel upload -
Get to the
uploaddirectory and rename theenv.examplefile to.env. -
Run the projection with the control
php artisan serve.
Your Laravel project is now upward and running.
-
Create a file-upload controller (
FileUpload Controller) in your projection:
Lawmaking language: CSS ( css )php artisan make :controller FileUploadController -
Open the FileUploadController.php file and add a method for displaying the upload grade:
Lawmaking language: HTML, XML ( xml )<?php namespace App\Http\Controllers; use Illuminate\Http\Request; form FileUploadController extends Controller { public function showUploadForm () { return view('upload'); } } -
Create an
upload.blade.phpfile in theresources/viewsdirectory and populate the file with the code below:
Code language: HTML, XML ( xml )<!DOCTYPE html> <html> <head> <meta charset="utf-eight"> <meta name="viewport" content="width=device-width, initial-scale=ane"> <title>Laravel File Upload</championship> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet"> <!-- Styles --> <style> html, body { background-colour: #fff; color: #636b6f; font-family unit: 'Nunito', sans-serif; font-weight: 200; acme: 100vh; margin: 0; } .full-meridian { height: 100vh; } .flex-center { align-items: center; display: flex; justify-content: center; } .position-ref { position: relative; } .top-right { position: accented; right: 10px; top: 18px; } .content { text-align: center; } .title { font-size: 84px; } .links > a { colour: #636b6f; padding: 0 25px; font-size: 13px; font-weight: 600; letter-spacing: .1rem; text-decoration: none; text-transform: uppercase; } .m-b-md { margin-bottom: 30px; } </style> </caput> <trunk> <div class="flex-middle position-ref full-height"> <div class="content"> <div form="title m-b-doctor"> Laravel File Upload </div> @if ($message = Session::become('success')) <div class="alarm alert-success alert-block"> <button type="button" class="close" data-dismiss="alert">×</push button> <strong>{{ $bulletin }}</strong> </div> @endif <div class="links"> <course action="/upload" method="POST" enctype="multipart/grade-data"> @csrf <div class="row"> <div class="col-md-6"> <input type="file" name="file" form="form-control"> </div> <div class="col-md-6"> <button type="submit" class="btn btn-success">Upload a File</push> </div> </div> </form> </div> </div> </div> </trunk> </html>The code above displays the grade forth with a confirmation message if the upload succeeded. Meantime, the file-upload controller posts the form information to a
/uploadroute in theroutes/spider web.phpfile. Notation: The related code will exist shown later in this mail. -
Get to the
routes/spider web.phpdirectory and add two routes: i to display the class and the other to procedure the file upload:
Code language: PHP ( php )Route::get('/upload', 'FileUploadController@showUploadForm'); Route::post('/upload', 'FileUploadController@storeUploads');
At present reload the app and go to the /upload road. This folio is displayed:

Next, ensure that uploaded files are stored though the form by calculation a storeUploads method to the FileUploadController.php file, every bit follows:
…. public role storeUploads (Asking $asking) { $request->file('file')->store('images'); return back() ->with('success', 'File uploaded successfully'); }
Lawmaking language: PHP ( php ) The code in a higher place grabs the file uploaded through the Post asking, creates on your local service an images directory, and stores the file in that location.
Test information technology: upload a file for your app and meet if the file is in the storage/app/images directory.
Note: For more details on a recently uploaded file, call these methods:
$fileName = $request->file('file')->getClientOriginalName(); $extension = $request->file('file')->extension(); $mime = $request->file('file')->getMimeType(); $clientSize = $request->file('file')->getSize();
Code language: PHP ( php ) Uploading files to the local deejay and serving them yourself is rife with limitations, a major ane being the lack of scalability. Best to outsource to an external service similar Cloudinary, which, likewise upload and storage capabilities, offers features for manipulating and managing media, including images, videos, audio, and other emerging types.
To enable file uploads to Cloudinary:
-
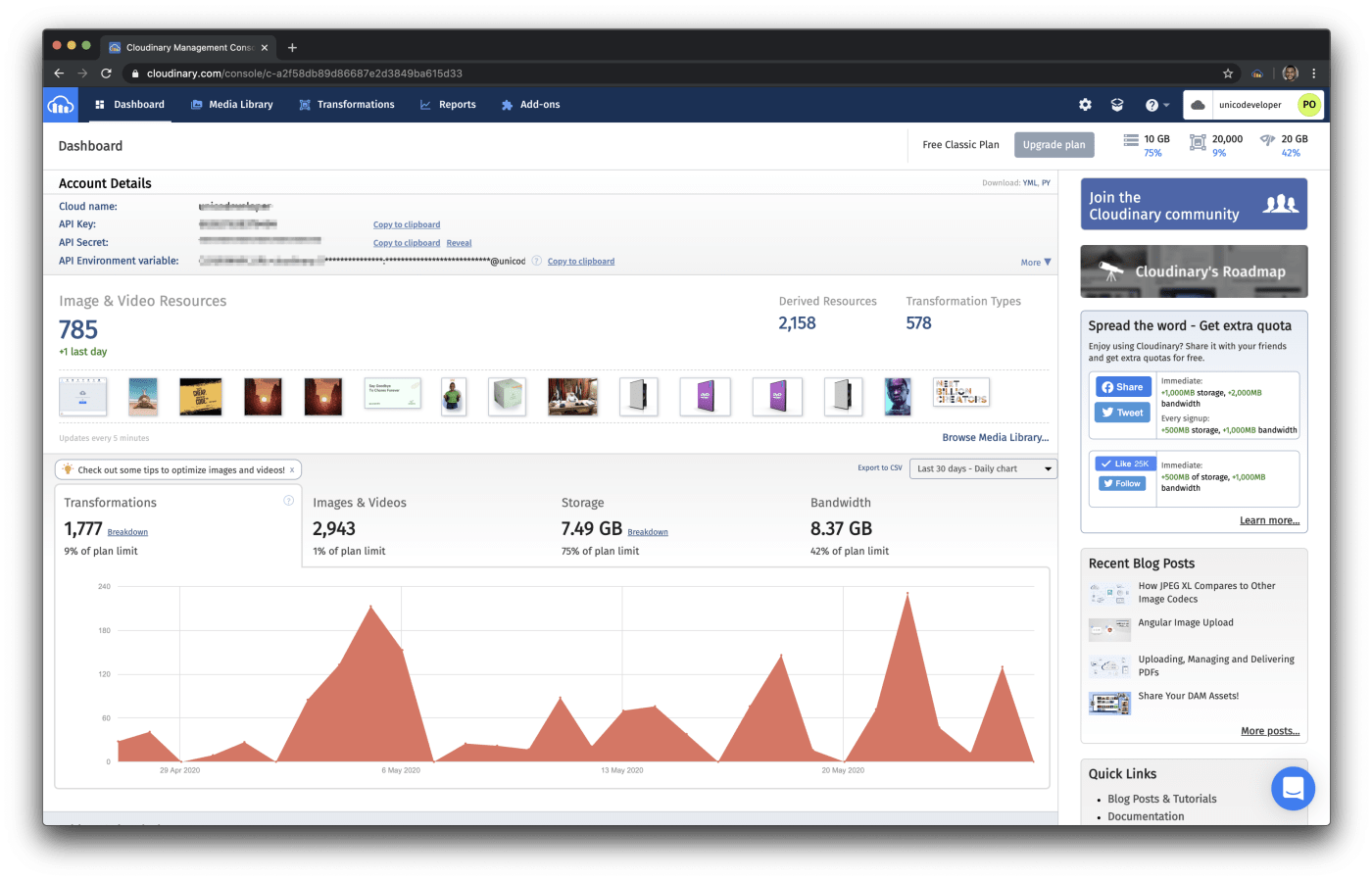
Sign up for a free Cloudinary account, log in, and notation your deject name and API keys from the dashboard.

-
Install Cloudinary'south Laravel SDK:
composer require cloudinary-labs/cloudinary-laravelNotation: Delight follow the instructions in the #Installation section. Ensure you publish the config file and add together your credentials to the
.envfile of your app. -
Rewrite the file-upload controller (
FileUploadController.php) for straight uploads to the cloud:
Code language: HTML, XML ( xml )<?php namespace App\Http\Controllers; use Illuminate\Http\Asking; class FileUploadController extends Controller { public role showUploadForm () { return view('upload'); } public function storeUploads (Request $request) { $response = cloudinary()->upload($request->file('file')->getRealPath())->getSecurePath(); dd($response); return back() ->with('success', 'File uploaded successfully'); } }
The code higher up uploads the file straight to your Cloudinary account and returns the image URL by utilizing the cloudinary() helper role. We didn't have to employ the Cloudinary Facade.
Note: Be sure to supersede <your-deject-name>, <your-api-keys>, and <your-api-secret> with their values from your dashboard. Furthermore, for security while in production environments, always load those credentials from the environs variables. That is, invoke the config method to load the credentials before uploading the file to Cloudinary. dd($response) then dumps the response returned from Cloudinary for the uploaded file. Here's an example of a response:
Yous can now store the returned URL in the database, and brandish the image to users anywhere in your app.
Uploading files barely scratches the surface of media management. Cloudinary helps you administer the entire spectrum of your media's lifecycle, terminate to end, from upload and transformation to optimization and delivery. Do check information technology out.
- Automating File Upload and Sharing
- Uploading PHP Files and Rich Media the Easy Way
- AJAX File Upload – Quick Tutorial & Time Saving Tips
- Impressed by WhatsApp technology? Clone WhatsApp Applied science to Build a File Upload Android App
- Direct Image Uploads From the Browser to the Cloud With jQuery
- File Upload With Angular to Cloudinary
- Uploading Vue Files and Rich Media in Two Like shooting fish in a barrel Steps
- Node.js File Upload To a Local Server Or to the Deject
- Laravel File Upload to a Local Server Or to the Deject
- JavaScript File Upload in Two Simple Step
Source: https://cloudinary.com/blog/laravel_file_upload_to_a_local_server_or_to_the_cloud
0 Response to "Localhost Didnã¢â‚¬â„¢t Send Any Data. Err_empty_response Laravel Big Upload Large File"
Post a Comment